
You’ll notice that I’ve turned off the layer below (the other blurred layer). This selection is a precise selection based on the layer and includes alpha (transparency) information. Now create a selection using the blurred layer (the one you moved in step 6) using Alpha to Selection. It doesn’t matter which of the blurred layers you use in this step, as long as you know which one you didn’t move \x you’ll be needing to do a very similar thing to that one soon.

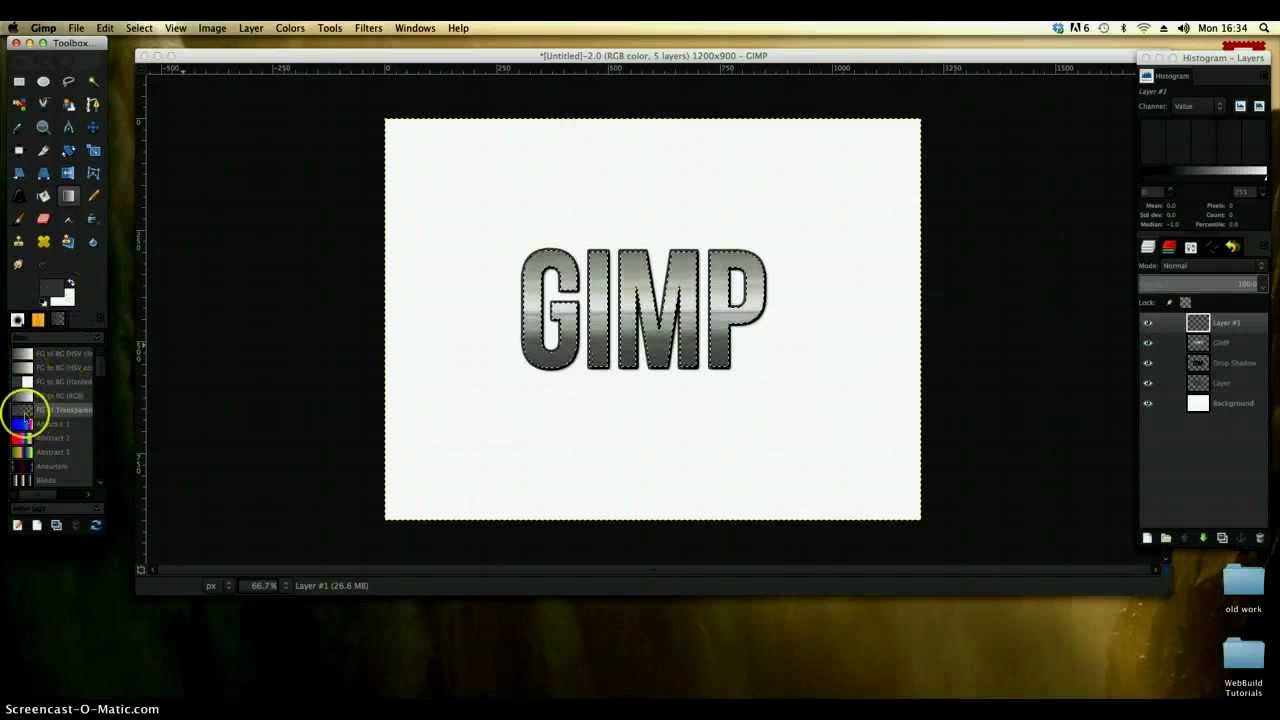
You can nudge layers my using the Move tool and the cursor keys on your keyboard. The precise number of pixels depends on how blurred and thus how round the text will appear to be, so use your best judgement. Nudge one of the blurred layers (tmp1) down and to the right about 5 pixels. These layers are used to create the edge lighting for the text. Step 5 ¶ĭuplicate the blurred layer once (tmp1 and tmp2). You will need to make sure that the layer boundary is larger than the layer so that the blur can spread nicely. When I did the original logo, it was set lower than this to make the effect less rounded. I used Gaussian Blur ( RLE) at 10 pixels. Step 4 ¶ĭuplicate the text layer again and move it to the top of the Layers stack (use the little up facing arrow head on the Layers, Channels, & Paths dialog). means “Keep Transparency” this will ensure that any transformations or fills made to that layer will only affect the non-transparent part of the image. You can do this easily by dragging the white color swatch from the toolbox over to the image (assuming that the highlight layer is currently selected). box on the Layers, Channels, & Paths dialog, and fill it with white. The highlight layer needs to be white, so select that layer, check the Keep Trans. One for the highlight effect (highlight) and one for the shaded part of the effect (lowlight). Step 3 ¶ĭuplicate the text layer (text) twice. Do so by accessing the Layers menu (right click or Control+Click on the layer you wish to operate on) and select Layer to Imagesize. It will help to change the layer size to that of the image. If you use GIMP FreeType then it is done for you, otherwise click the New Layer button in the Layers, Channels, & Paths dialog (looks like a blank piece of paper). The text should be created as a new layer. Start by laying down some text that is wider than 400px and not too thin. I feel this size it adequate as my website at the time of writing uses 500px tables. I used a white background at 500px by 200px. I’ve taken a lot of screen shots to support this tutorial, so enjoy :) Step 1 ¶įire up GIMP and create a new image. I’ll point out the differences as I go along. This is the same procedure I used to create the logo on my homepage, albeit with slightly different settings. The more experienced user may find some techniques here useful.

This tutorial is aimed squarely at the novice GIMP user. Adobe website isn't very friendly (in my opinion).Text and images Copyright (C) 2002 Mel Boyce and may not be used without permission of the author. Also, I've been trying for a couple days to get this bug information to correct "Adobe" people I'm still unsure if this is really going anywhere. I use the gradient tool constantly inside layer masks - this bug has cost me much time, effort and emotion.

#Gimp gradient effect text update#
This used-to work shall we keep an eye out for a fix or is Adobe going to back-out this their bug from the update that broke Photoshop? When will this be fixed? Reverse the update that caused this failure. NOTE THAT THE WHITE TRANSPARENT MASK LAYER DOESN'T LET YOU PAINT BLACK.ġ) Using a black-to-white gradation in a white layer mask (everything exposed) is not working.Ģ) Using a black-to-transparent gradation in a white layer mask (everything exposed) is not working.ģ) Using a white-to-black gradation in a black layer mask (everything hidden) is working.Ĥ) Using a white-to-black gradation in a black layer mask (everything hidden) is working. Set the tool for a gradient from BLACK TO TRANSPARENT.Ħ) Select the transparent/white layer mask in layer 1.ħ) Make a black to transparent gradient in the transparent/white layer mask in layer 1. Issue: BLACK GRADATION WITHIN A WHITE/TRANSPARENT LAYER MASK DOESN'T PAINT A BLACK GRADATION INSIDE THE WHITE/TRANSPARENT LAYER MASKġ) Build an photoshop file 50x50 pixels file.Ģ) Add a new layer (layer 1) above the transparent layer (layer 0).Ĥ) Add a transparent/white layer mask to layer 1.ĥ) Select the "GRADIENT TOOL". GRADIENT TOOL NOT WORKING WITH LAYER MASKS. So, here's the bug I've been trying to get Adobe to have a look at - once again. the bug form doesn't submit - how distrubing (glad I've saved-off the text so I can share it here). Wow, went to Adobe's "Feedback/Bug Fix Form" at.


 0 kommentar(er)
0 kommentar(er)
